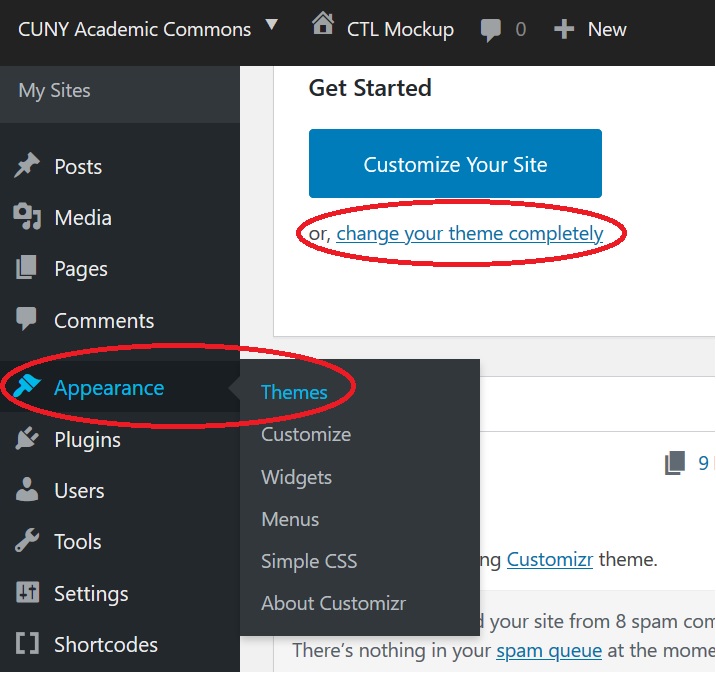
Selecting a theme is a great way to personalize the appearance of your course site.


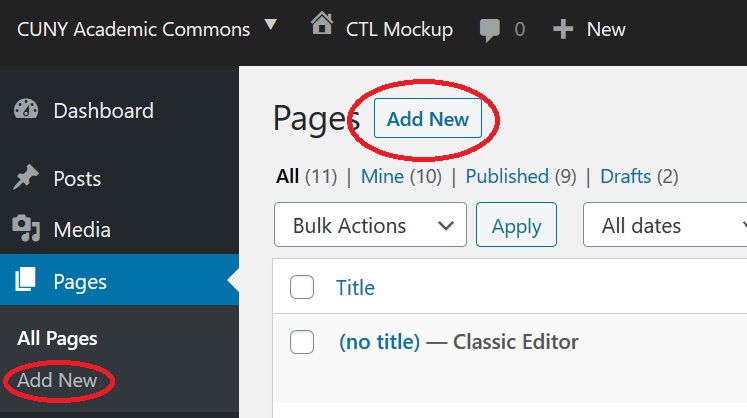
You will now want to create pages for your website. If you selected the Default Template you will have two sample pages. If you selected the Teaching Template, you will have five existing pages: Home, Syllabus, Course Schedule, Resources, and posts. You can edit these pages, or add new ones.
In Edit mode, you can enter text, add images, change the format of your pages, and add hyperlinks. You can copy and paste from completed work, or type directly on the page. You can change the visibility, which could be useful if you want to create a private page for discussions or copyright-protected work. You can create a page order if you want to assign a parent page to a sequence of pages connected to a larger topic.


To create a password-protected page for your class, edit the page then,
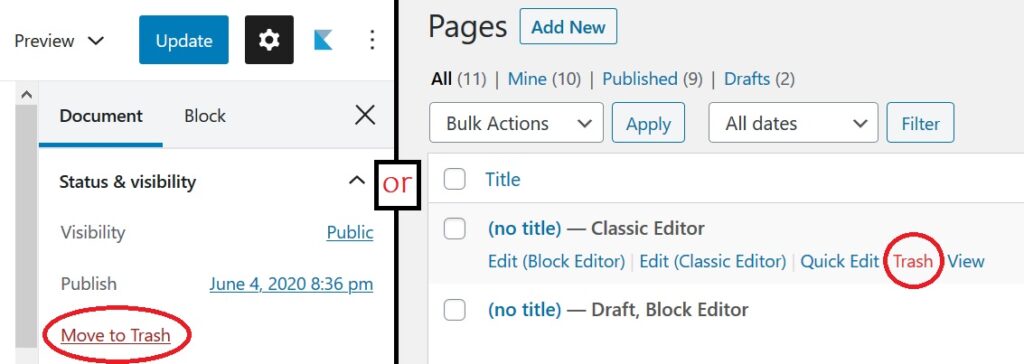
You can delete pages by going to pages, editing the page you wish to delete, and clicking “Move to Trash” on the right-hand side of the screen.
OR
You can delete directly from the list of pages by hovering over the page you wish to delete, then clicking “Trash.”


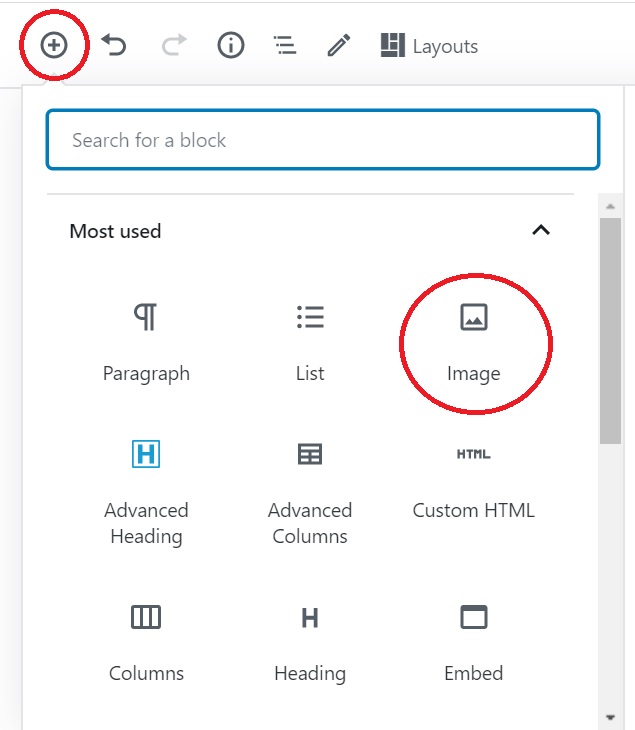
You can add images and videos to your pages if you wish. If you selected the Teaching Template, your Media Library comes stocked with a number of images. If you want to select specific images for your class, you might want to upload them to your Media Library first
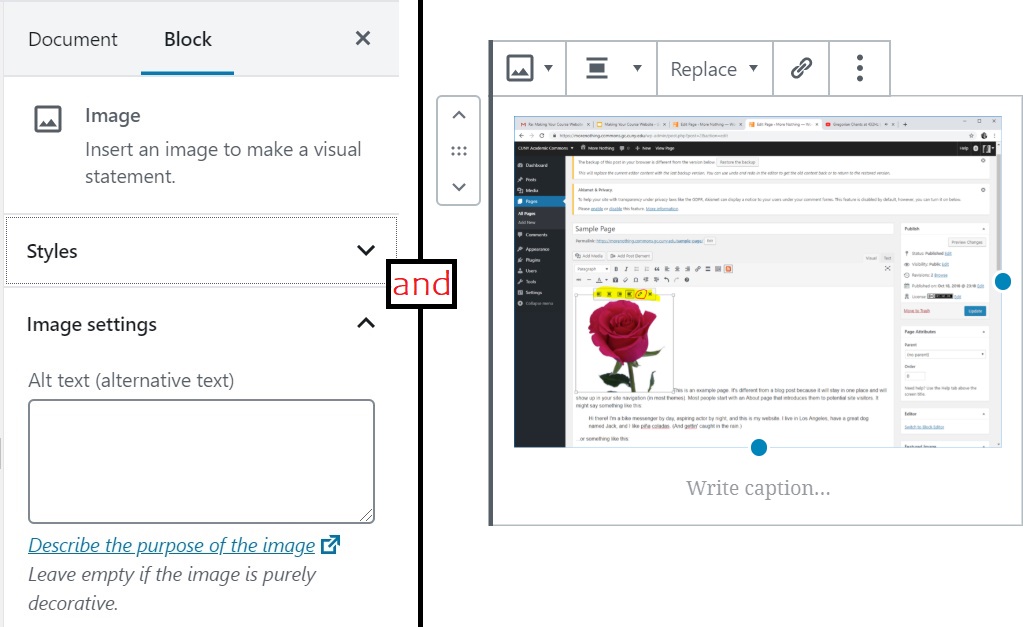
You can easily edit the alignment and size of images after inserting them from the menu on the right of the page, and from the menu that appears above the picture itself. You can return to edit images later by clicking on the image in edit mode on that page.
Remember to Update and save all your changes.
If you selected the Teaching Template, you will be prompted to Add Text or mark the image as Decorative. If you selected the Default Template you can add Alt Text or an image Description either through the edit image tool or immediately upon uploading the image. This helps students with vision-related issues. Making your site Accessible makes your content readable by students with certain disabilities such as tracking issues or vision impairment. CUNY Academic Commons is set up to ensure that most content is accessible.

The default for most newly created webpages using the Default Template is for the home page to be a blog roll, showing the newest posts. You will want to change the home page settings to a “static home page” In the Dashboard, go to Settings, then Reading, then select, “Your homepage displays “A static page.” From here you can select the page you wish to display as your home page. Many course sites use the syllabus page as the home page.

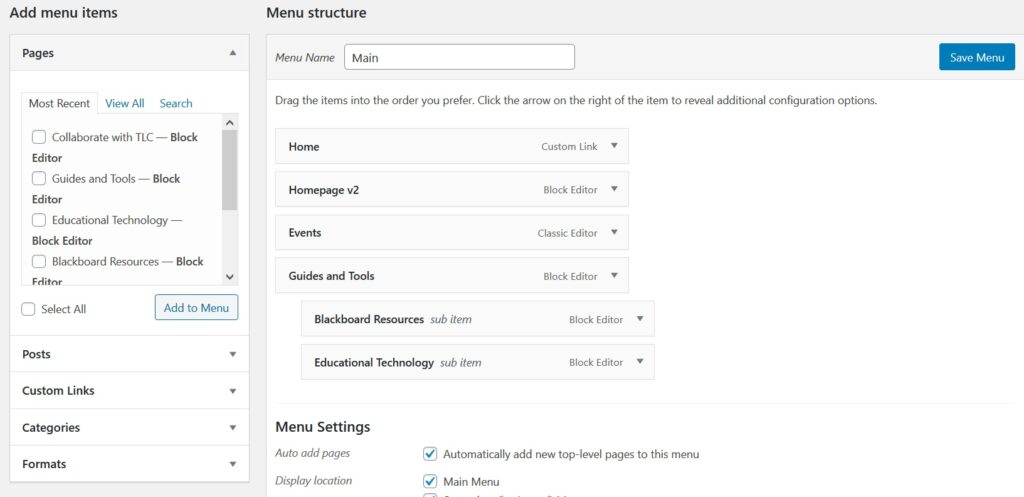
Menus are an important part of making your webpage navigable by your students. Create a menu for your pages to keep them in order and allow you to make easy changes to your sequence.


Always remember to save changes.
To be fully accessible:
Plugins are additional features that you can add to your course pages to increase their interactivity. There are many plugins to choose from. The most useful plugin is the PDF embedder, which allows you to post PDF content on your pages. BBPress is another useful plugin, particularly if you want to hold online forums or discussions on your class website.

Email us at commonshelpsite@gmail.com